نکاتی برای یادگیری برنامهنویسی : راهکارهایی برای پیشرفت به عنوان یک مبتدی
برنامه نویسی در عصر دیجیتال امروزی به یک مهارت ضروری تبدیل شده است و دنیایی از فرصت ها را برای نوآوری، حل مشکل و خلاقیت باز می کند. خواه هدف شما توسعه برنامه های کاربردی، کار در علم داده یا صرفاً درک فناوری شکل دهنده زندگی ما باشد، یادگیری برنامه نویسی یک تلاش ارزشمند است. با این حال، این مسیر می تواند دلهره آور باشد، به خصوص برای مبتدیان. این وبلاگ قصد دارد استراتژی های مؤثری را برای پیمایش مراحل اولیه سفر برنامه نویسی شما ارائه دهد، به شما کمک کند تا بر چالش ها غلبه کنید و پیشرفت مستمری داشته باشید. با پذیرفتن ذهنیت مناسب و استفاده از تکنیک های یادگیری اثبات شده، خود را برای موفقیت در حوزه هیجان انگیز برنامه نویسی آماده می کنید.
اهمیت مهارت های برنامه نویسی در دنیای امروز

در چشمانداز پرشتاب فناوری و نوآوری، مهارتهای برنامهنویسی به عنوان یک دارایی حیاتی پدیدار شدهاند. تحول دیجیتال که در سراسر صنایع گسترش یافته است، تقاضای بالایی را برای افرادی ایجاد کرده است که میتوانند از قدرت کد برای حل مشکلات پیچیده، ایجاد راهحلهای نوآورانه و پیشبرد پیشرفت استفاده کنند. در اینجا چند دلیل کلیدی وجود دارد که اهمیت مهارتهای برنامهنویسی را در دنیای امروز برجسته میکند:
۱- فرصت های شغلی :
مهارت های برنامه نویسی یک طیف گسترده از مسیرهای شغلی را از توسعه نرم افزار و طراحی وب تا هوش مصنوعی و تجزیه و تحلیل داده باز می کند. با ادغام شدن فناوری در تقریباً همه صنایع، تقاضا برای متخصصان دارای تخصص برنامه نویسی بسیار زیاد است.
۲- نوآوری و حل مسئله :
برنامه نویسی در قلب نوآوری قرار دارد. این به افراد توانایی تصور و ایجاد محصولات، خدمات و راه حل های جدید را می دهد که به چالش های دنیای واقعی پاسخ می دهند. توانایی نوشتن کد، حل مسئله را از طریق تفکر منطقی و اجرای خلاقانه امکان پذیر می کند.
۳- سواد فناوری :
در دنیایی که تحت سلطه فناوری قرار دارد، درک نحوه عملکرد نرم افزار و برنامه ها ضروری است. سواد برنامه نویسی به شما امکان می دهد تا به طور موثر با ابزارهای دیجیتال ارتباط برقرار کنید، کارکردهای آنها را درک کنید و در مورد استفاده از آنها تصمیمات آگاهانه بگیرید.
۴- کارآفرینی :
مهارت های برنامه نویسی برای کارآفرینان مشتاق بسیار ارزشمند است. توانایی ایجاد و نمونه سازی محصولات یا پلتفرم های دیجیتال شما می تواند به شما در تحقق ایده های تجاری خود بدون وابستگی کامل به بنیانگذاران یا توسعه دهندگان فنی کمک کند.
۵-تجزیه و تحلیل داده و تصمیم گیری :
با انفجار داده ها، مهارت های برنامه نویسی برای پردازش، تجزیه و تحلیل و استخراج بینش از مجموعه داده های بزرگ ضروری هستند. این برای تصمیم گیری مبتنی بر داده در تجارت، تحقیق، مراقبت های بهداشتی و زمینه های مختلف دیگر اساسی است.
۶- اتوماسیون و کارایی :
برنامه نویسی امکان خودکارسازی کارهای تکراری، صرفه جویی در وقت و کاهش خطاها را فراهم می کند. این افزایش کارایی در صنایع مختلف، از امور مالی تا تولید، قابل اعمال است و منجر به افزایش بهره وری می شود.
۷- اتصال جهانی :
برنامه نویسی اینترنت و ارتباطات دیجیتال را تقویت می کند. درک نحوه عملکرد وب سایت ها و برنامه ها به شما امکان می دهد تا در گفتگوی دیجیتالی جهانی مشارکت کنید، ایده ها را به اشتراک بگذارید و با افراد در سراسر جهان ارتباط برقرار کنید.
۸- انطباق با تغییرات :
پیشرفتهای فناوری دائمی هستند. داشتن مهارتهای برنامهنویسی شما را مجهز میکند تا با تکامل فناوری، ابزارها، زبانها و چارچوبهای جدید را یاد بگیرید و تطبیق دهید، و اطمینان حاصل کنید که در دنیای در حال تغییر سریع، مرتبط باقی میمانید.
چالش های رایج در برنامه نویسی

پیشنهاد میکنیم مقاله را به دقت و تا انتها بخوانید تا تمام نکات و مطالب مفید آنرا درک کنید همچنین میتوانید از ویدیو زیر که آماده شده استفاده کنید :
https://www.aparat.com/v/40xtr
شروع سفر برنامه نویسی به عنوان یک مبتدی می تواند هم هیجان انگیز و هم چالش برانگیز باشد. در حالی که پاداش ها قابل توجه هستند، مهم است که موانع و چالشهای رایجی را که تازه واردان اغلب با آن مواجه هستند، بشناسیم و به آنها رسیدگی کنیم. در اینجا برخی از چالشهای رایج مبتدیان هنگام یادگیری برنامه نویسی آورده شده است:
پیچیدگی مفاهیم
برنامه نویسی شامل درک مفاهیم انتزاعی مانند متغیرها، حلقه ها، شرطی ها و الگوریتم ها است. ممکن است مبتدیان این ایده ها را در ابتدا چالش برانگیز بدانند و این امر منجر به سردرگمی و ناامیدی شود.
بار زیاد سینتکس
هر زبان برنامه نویسی قوانین و قراردادهای سینتکس خاص خود را دارد. مبتدیان ممکن است احساس غرق شدن در سینتکس کنند، که منجر به خطاهای سینتکس می شود که پیشرفت را کند می کند.
ترس از شکست
ترس از اشتباه کردن یا نوشتن کد ناقص میتواند مبتدیان را از آزمایش و امتحان کردن چیزهای جدید دلسرد کند. این ترس میتواند یادگیری را کند کند و خلاقیت را محدود کند.
بیصبری در پیشرفت
یادگیری برنامهنویسی یک فرآیند تدریجی است، اما ممکن است مبتدیان انتظار نتایج سریع داشته باشند. در صورتی که بهبودی فوری را مشاهده نکنند، ممکن است دلسرد شده و انگیزه خود را از دست بدهند.
عدم وجود منابع
انتخاب منابع مناسب برای یادگیری می تواند طاقت فرسا باشد. مبتدیان ممکن است در پیدا کردن آموزشهای باکیفیت، دورهها و مستنداتی که با سبک یادگیری و سرعت آنها مطابقت دارد، مشکل داشته باشند.
چالش های اشکال زدایی
اشکال زدایی یک مهارت ضروری برای هر برنامه نویس است، اما مبتدیان ممکن است شناسایی و رفع خطاها در کد خود را چالش برانگیز بدانند. این می تواند منجر به ناامیدی و کاهش انگیزه شود.
عدم اعتماد به نفس
مبتدیان اغلب خود را با برنامه نویسان باتجربهتر مقایسه میکنند و احساس بیکفایتی میکنند. این کمبود اعتماد به نفس میتواند تمایل آنها برای به اشتراک گذاشتن کارشان یا درخواست کمک را کاهش دهد.
غرق شدن در پروژه
شروع یک پروژه برنامه نویسی می تواند دلهره آور باشد، به خصوص زمانی که مبتدیان برای تقسیم پروژه های بزرگ به کارهای کوچکتر و قابل مدیریت مشکل دارند. این می تواند منجر به تعویق و پروژه های ناتمام شود.
اضافه بار اطلاعات
تعداد زیاد زبانهای برنامهنویسی، فریمورکها، کتابخانهها و ابزارهای موجود میتواند برای مبتدیان غرقکننده باشد. آنها ممکن است در تصمیمگیری در مورد اینکه از کجا شروع کنند یا کدام فناوریها را یاد بگیرند، مشکل داشته باشند.
انزوا و عدم حمایت
یادگیری برنامه نویسی به طور مستقل می تواند منجر به احساس انزوا شود. بدون یک جامعه حامی یا مربیگری، مبتدیان ممکن است برای یافتن راه حل مشکلات خود مشکل داشته باشند.
رکود در پیشرفت
پس از یک دوره اولیه پیشرفت سریع، مبتدیان ممکن است به رکودی برسند که در آن بهبودی آنها کند میشود. این میتواند دلسردکننده باشد، اما بخشی طبیعی از فرآیند یادگیری است.
برقراری تعادل بین تئوری و عمل
یافتن تعادل مناسب بین یادگیری نظری و تمرین عملی می تواند چالش برانگیز باشد. تمرکز بیش از حد بر تئوری بدون کاربرد عملی می تواند منجر به عدم مهارت در دنیای واقعی شود.
مدیریت زمان
یادگیری برنامه نویسی نیازمند زمان و تلاش اختصاصی است. ایجاد تعادل بین یادگیری با سایر مسئولیتها میتواند چالش برانگیز باشد، به ویژه برای مبتدیان.
ایجاد ذهنیت مناسب
داشتن ذهنیت مناسب برای موفقیت در یادگیری برنامه نویسی ضروری است.پرورش ذهنیت رشد، غلبه بر ترس از شکست و شناخت برنامه نویسی به عنوان یک شکل از حل مسئله، اجزای ضروری این ذهنیت هستند.

در آغوش گرفتن ذهنیت رشد
ذهنیت رشد، اعتقاد بر این است که تواناییها و هوش را میتوان از طریق فداکاری و سختکوشی توسعه داد. هنگام یادگیری برنامهنویسی، مهم است که:
چالشها را بپذیرید: چالشها را فرصتی برای یادگیری و رشد ببینید. به جای اجتناب از مفاهیم دشوار، با کنجکاوی و تمایل به یادگیری به آنها نزدیک شوید.
در مواجهه با مشکلات پافشاری کنید: درک کنید که مبارزات بخشی از فرآیند یادگیری هستند. به جای تسلیم شدن، روی یافتن راه حل و درخواست کمک در صورت نیاز تمرکز کنید.
از بازخورد بیاموزید: انتقاد سازنده را بپذیرید و از آن به عنوان ابزاری برای بهبود استفاده کنید. بازخورد به شما کمک میکند تا زمینههای رشد را شناسایی کنید و مهارتهای خود را تقویت کنید.
غلبه بر ترس از شکست
ترس از شکست می تواند پیشرفت برنامه نویسی شما را کند کند. با مقابله با این ترس، شما می توانید:
به صورت آزادانه آزمایش کنید: شما مایل به امتحان چیزهای جدید هستید، زیرا می دانید که شکست بخش ضروری فرآیند یادگیری است.
از اشتباهات بیاموزید: خطاها و اشکالات به درس های ارزشمندی تبدیل می شوند که مهارت های حل مشکل شما را بهبود می بخشند.
اعتماد به نفس را توسعه دهید: پذیرفتن اینکه شکست سکوی پرشی برای موفقیت است، اعتماد به نفس شما را افزایش می دهد و اضطراب را کاهش می دهد.
ریسک های محاسبه شده را بپذیرید: شما بیشتر احتمال دارد که پروژه های پیچیده و چالش ها را حل کنید، و مرزهای خود را گسترش دهید.
درک اینکه برنامه نویسی حل مسئله است
برنامه نویسی اساساً در مورد حل مشکلات از طریق کد است. شناخت این جنبه به شما امکان می دهد تا:
- به صورت روشمند به چالشها نزدیک شوید: به جای اینکه احساس غرق شدن کنید، مشکلات را به مراحل کوچکتر و قابل مدیریت تقسیم می کنید.
- مهارت های تحلیلی را توسعه دهید: برنامه نویسی توانایی شما را در تجزیه و تحلیل سناریوهای پیچیده و ارائه راه حل های کارآمد بهبود می بخشد.
- از پیروزی های کوچک جشن بگیرید: حل موفقیت آمیز حتی چالش های کوچک برنامه نویسی، انگیزه و اطمینان به نفس شما را تقویت می کند.
- تکرار و بهبود: حل مسئله شامل اصلاح راه حل های شما از طریق تکرار است و یک ذهنیت بهبود مستمر را تقویت می کند.
انتخاب زبان برنامه نویسی مناسب
انتخاب زبان برنامه نویسی مناسب یک تصمیم سرنوشت ساز است که می تواند تأثیر زیادی بر روند یادگیری شما داشته باشد. درک عوامل مهم و هماهنگ کردن انتخاب خود با اهداف و پروژه هایتان ضروری است. در اینجا نحوه پیمایش موثر در این تصمیم آمده است:

عواملی که هنگام انتخاب زبان باید در نظر بگیرید
هدف: هدف خود را از یادگیری برنامه نویسی مشخص کنید. آیا به توسعه وب، تجزیه و تحلیل داده، توسعه برنامه های کاربردی تلفن همراه یا چیز دیگری علاقه دارید؟ زبان های مختلف در حوزه های مختلف برتری دارند.
سهولت یادگیری: برخی از زبانها نحو و مفاهیم سادهتری دارند که آنها را برای مبتدیان مناسبتر میکند. در نظر بگیرید که چقدر سریع میخواهید شروع به ساختن و آزمایش کنید.
جامعه و منابع: یک جامعه قوی و منابع آموزشی فراوان می تواند به یادگیری شما کمک کند. به دنبال زبانهایی باشید که دارای انجمنهای فعال، آموزشها و مستندات باشند.
تقاضای بازار کار: در مورد بازار کار تحقیق کنید تا ببینید کدام زبانها تقاضای زیادی دارند. این می تواند بر چشم انداز شغلی بلندمدت شما تأثیر بگذارد.
سازگاری: سازگاری زبان با پلتفرمها و سیستمهای مختلف را در نظر بگیرید. برخی از زبان ها همه کاره هستند و می توانند در محیط های مختلف استفاده شوند.
توصیه هایی برای زبان های مبتدی پسند
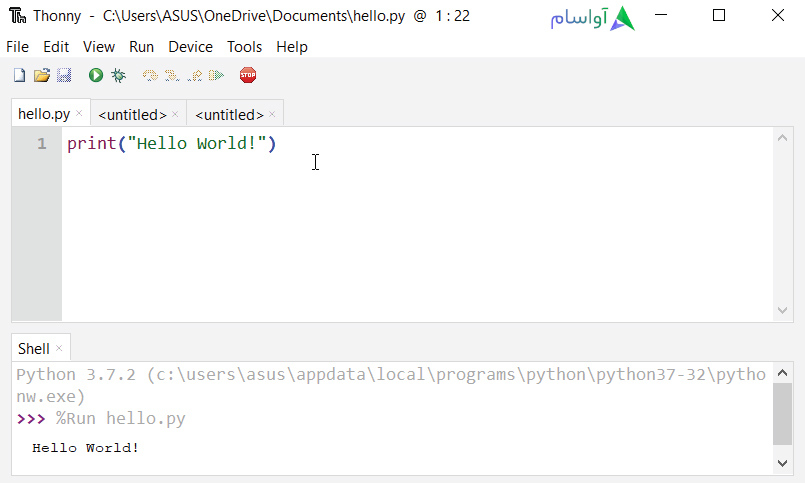
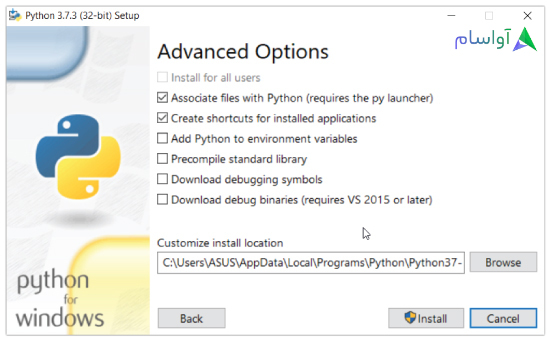
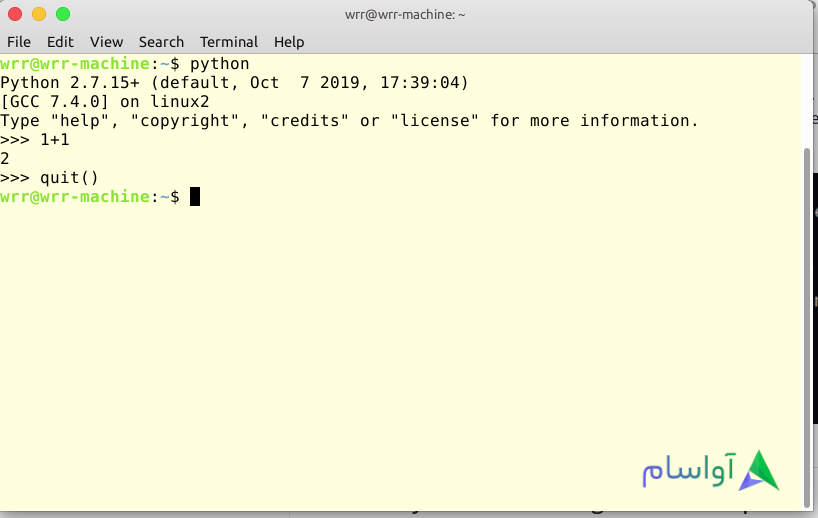
آموزش پایتون : با توجه به قابلیت خوانایی و سادگی مشهور است، پایتون یک انتخاب عالی برای مبتدیان است. همه کاره است و در توسعه وب، تجزیه و تحلیل داده، محاسبات علمی و موارد دیگر استفاده می شود.
آموزش جاوا اسکریپت : اگر به توسعه وب علاقه دارید، جاوا اسکریپت یک زبان ضروری برای یادگیری است. این زبان وب است و به شما امکان می دهد وب سایت های تعاملی و پویا ایجاد کنید.
آموزش روبی : روبی به دلیل نحو ظریف خود زبان مبتدی پسند است و اغلب برای توسعه وب، به خصوص با فریم ورک Ruby on Rails استفاده می شود.
آموزش سی پلاس پلاس : این زبان به دلیل غنی بودن میتواند تمام مبانی لازم برای اکثر زبان های برنامه نویسی دنیا را به شما منتقل کند و با این زبان اگر شروع کنید شروع قوی خواهید داشت.
اهمیت همگامی با اهداف شخصی و ایده های پروژه
انتخاب زبان برنامه نویسی که با اهداف و ایده های پروژه شما همسو باشد برای حفظ انگیزه ضروری است. اگر به ساختن وب سایت علاقه دارید، تمرکز بر زبان هایی مانند HTML، CSS و JavaScript ایده آل است. اگر تجزیه و تحلیل داده شما را مجذوب خود می کند، کتابخانه های علوم داده Python ممکن است مرتبط تر باشند. همسو شدن با علایق شما تضمین می کند که یادگیری جذاب و مرتبط باقی می ماند.
علاوه بر این، کار بر روی پروژه هایی که با علایق و اهداف شما مطابقت دارند، تجربه عملی و حس موفقیت را به شما ارائه می دهد. با اعمال مفاهیم در سناریوهای دنیای واقعی، مؤثرتر یاد خواهید گرفت.

ایجاد یک پایه قوی
برای ایجاد یک پایه قوی در برنامه نویسی، تسلط بر مفاهیم بنیادی ضروری است. این مفاهیم شامل متغیرها، حلقه ها و شرطی ها هستند. در اینجا یک راهنمای جامع برای نحوه برخورد با این مرحله از سفر یادگیری شما آمده است:
- درک مفاهیم اولیه: قبل از شروع به کد نویسی، درک مفاهیم اولیه برنامه نویسی مانند متغیرها، انواع داده ها، عملگرها و ورودی/خروجی ضروری است. این مفاهیم پایه و اساس هر زبان برنامه نویسی را تشکیل می دهند و برای تسلط بر مبانی برنامه نویسی حیاتی هستند.
- تمرین و تکرار: بهترین راه برای تسلط بر مفاهیم بنیادی، تمرین و تکرار است. تمرین های مختلفی مانند حل تمرین های آنلاین، پروژه های شخصی و مشارکت در انجمن های برنامه نویسی می تواند به شما در درک بهتر مفاهیم و بهبود مهارت های خود کمک کند.
- درک حلقه ها: حلقه ها (Loops) بخش مهمی از برنامه نویسی هستند که به شما امکان می دهند یک بلوک کد را به طور مکرر اجرا کنید. انواع مختلفی از حلقه ها وجود دارد، مانند حلقه for و while، که برای تکرار وظایف بر اساس شرایط خاص استفاده می شوند.
- درک شرطی ها: شرطی ها (Conditionals) به شما امکان می دهند برنامه خود را بر اساس شرایط مختلف اجرا کنید. انواع مختلفی از شرطی ها وجود دارد، مانند if-else و switch-case، که برای تصمیم گیری و تغییر جریان برنامه بر اساس شرایط استفاده می شوند.
- استفاده از ابزارهای آموزشی: ابزارهای آموزشی آنلاین و کتاب های برنامه نویسی می توانند منابع ارزشمندی برای یادگیری مفاهیم بنیادی باشند. این منابع می توانند توضیحات واضح، مثال های عملی و تمرین های مفید را ارائه دهند تا به شما در درک بهتر مفاهیم کمک کنند.
- صبور باشید و پشتکار داشته باشید: یادگیری مفاهیم بنیادی برنامه نویسی زمان و تلاش می برد. صبور باشید و به تلاش خود ادامه دهید. با تمرین و پشتکار، بر این مفاهیم تسلط پیدا می کنید و پایه ای قوی برای موفقیت در برنامه نویسی ایجاد می کنید.
یادگیری مفاهیم اولیه برنامه نویسی
متغیرها: درک کنید که چگونه متغیرها را برای ذخیره داده اعلام و دستکاری کنید. در مورد انواع داده مانند اعداد صحیح، رشته ها و بولی ها بیاموزید.
حلقه ها: مفهوم حلقه ها را درک کنید، که به شما امکان می دهد مجموعه ای از دستورالعمل ها را تکرار کنید. انواع مختلف حلقه ها مانند حلقه های “for” و “while” را مطالعه کنید و ببینید که چگونه جریان برنامه را کنترل می کنند.
شرطی ها: در مورد عبارات شرطی (if، else if، else) بیاموزید تا بر اساس شرایط خاص تصمیماتی در کد خود بگیرید. این برای ایجاد برنامه های پویا و پاسخگو بسیار مهم است.
منابعی برای تسلط بر دانش بنیادی
دوره های آنلاین: پلتفرم هایی مانند Coursera، Udemy و edX دوره های مبتدی پسند در مورد اصول برنامه نویسی ارائه می دهند. به دنبال دوره هایی باشید که شامل تمرین های عملی و مثال های کاربردی باشند. البته در بین دوره های فارسی سایت آواسام و سون لرن عالی هستند.
آموزشها و مستندات: وبسایتهایی مانند W3Schools، MDN Web Docs و مستندات رسمی پایتون، آموزشها و توضیحات مربوط به مفاهیم اولیه را ارائه میکنند.
پلتفرمهای کد نویسی تعاملی: Codecademy و freeCodeCamp تمرینهای کد نویسی تعاملی ارائه میکنند که شما را در فرآیند یادگیری راهنمایی میکنند.
تمرین های عملی برای تقویت یادگیری
برنامههای ساده: با برنامههای ساده که از متغیرها، حلقهها و شرطیها استفاده میکنند، شروع کنید. به عنوان مثال، برنامه ای ایجاد کنید که میانگین یک لیست از اعداد را محاسبه کند یا بررسی کند که آیا یک عدد زوج است یا فرد.
پروژههای کوچک: پروژههای کوچکی بسازید که این مفاهیم را در خود جای داده باشند. به عنوان مثال، برنامه ای ایجاد کنید که یک تاس را شبیه سازی کند یا یک ماشین حساب ساده.
چالشهای حل مسئله: پلتفرمهایی مانند HackerRank و LeetCode چالشهای کد نویسی ارائه میدهند که از آسان تا پیشرفته متغیر هستند. این چالشها به شما کمک میکنند تا آنچه را که آموختهاید برای حل مشکلات دنیای واقعی اعمال کنید.
اصلاح و آزمایش: نمونههای کد موجود را بردارید و آنها را اصلاح کنید. با ورودیها و خروجیهای مختلف آزمایش کنید تا درک عمیقتری از نحوه عملکرد این مفاهیم به دست آورید.

پروژههای عملی و تمرین
پروژههای کد نویسی عملی مبنای یادگیری موثر برنامه نویسی هستند. آنها کاربرد عملی دانش شما را فراهم می کنند و به شما امکان آزمایش، اشتباه کردن و یادگیری از آنها را می دهند. در اینجا نحوه استفاده از پروژه های عملی برای تقویت مهارت های برنامه نویسی خود آورده شده است:
اهمیت پروژههای کد نویسی عملی
کاربرد واقعی: پروژهها سناریوهای دنیای واقعی را منعکس میکنند و به شما کمک میکنند تا ببینید که چگونه از برنامهنویسی برای حل مشکلات واقعی استفاده میشود.
ادغام مهارتها: پروژهها مفاهیم مختلف را در یک راه حل منسجم ادغام میکنند و به شما امکان میدهند تمرین ترکیب مهارتها را انجام دهید.
حل مسئله: پروژهها حل مسئله خلاقانه را تشویق میکنند زیرا شما با چالشهایی که در طول توسعه ایجاد میشود، مقابله میکنید.
استفاده از پروژههای عملی برای یادگیری موثر
اهداف مشخص تعیین کنید: اهداف خود را برای پروژه تعیین کنید و یک برنامه زمانی ایجاد کنید تا بتوانید به اهداف خود برسید. اهداف کوچکتر و قابل اندازهگیری تعیین کنید تا بتوانید پیشرفت خود را مشاهده کنید و انگیزه خود را حفظ کنید.
از چالشها نترسید: از چالشها به عنوان فرصتی برای یادگیری و رشد استقبال کنید. به جای اجتناب از مفاهیم دشوار، با کنجکاوی و تمایل به یادگیری به آنها نزدیک شوید.
از اشتباهات خود بیاموزید: خطاها و اشکالات به درسهای ارزشمندی تبدیل میشوند که مهارتهای حل مسئله شما را بهبود میبخشند.
به طور مداوم پیشرفت خود را پیگیری کنید: پیشرفت خود را پیگیری کنید تا بتوانید انگیزه خود را حفظ کنید و در صورت نیاز برنامه یادگیری خود را تنظیم کنید. به دستاوردهای خود توجه کنید و به خودتان برای پیشرفتهایی که کردهاید پاداش دهید.
شروع با پروژههای ساده و افزایش تدریجی پیچیدگی
پروژههای سطح مبتدی: با پروژههای کوچکی شروع کنید که شامل چند مفهوم اولیه هستند. به عنوان مثال، با استفاده از HTML، CSS و JavaScript، یک برنامه لیست کارهای انجام شده ایجاد کنید.
پروژههای سطح متوسط: با افزایش اعتماد به نفس، پروژههای پیچیدهتری را بر عهده بگیرید. یک برنامه آب و هوا ایجاد کنید که دادهها را از یک API دریافت میکند و آنها را به صورت پویا نمایش میدهد.
پروژههای سطح پیشرفته: هنگامی که احساس راحتی کردید، پروژههای جاهطلبانهتری را انجام دهید. یک برنامه وب با احراز هویت کاربر و یک بکاند پایگاه داده توسعه دهید.

استفاده از منابع آنلاین
در عصر دیجیتال، تعداد زیادی منابع آنلاین وجود دارند که می توانند سفر برنامه نویسی شما را تقویت کنند. استفاده از این منابع می تواند به شما کمک کند تا کارآمدتر یاد بگیرید و با جامعه برنامه نویسی گسترده تری ارتباط برقرار کنید. در اینجا نحوه استفاده حداکثر از پلتفرم های آنلاین آمده است:
کاوش در پلتفرمهای کد نویسی تعاملی
سایت Codecademy: درسهای کد نویسی تعاملی در زبانهای مختلف. تمرینهای عملی در حالی که در داخل پلتفرم کدگذاری میکنید، درک شما را تقویت میکند.
سایت LeetCode: پلتفرمی که بر چالشهای کد نویسی متمرکز است، برای بهبود مهارتهای حل مسئله و آمادگی برای مصاحبههای فنی عالی است.
سرویس HackerRank: چالشهای کد نویسی، مسابقات و ارزیابی مهارت ارائه میکند. طیف گسترده چالشهای آن به شما کمک میکند تا زمینههای مختلف برنامه نویسی را کشف کنید.
تماشای آموزشهای کد نویسی و سخنرانیهای ویدیویی
سایت YouTube: گنجینهای از آموزشهای کد نویسی و سخنرانیهای ویدیویی. کانالهایی مانند “The Net Ninja” و “Traversy Media” بینشهای ارزشمندی در زمینههای مختلف برنامه نویسی ارائه میکنند.
دورههای آنلاین: پلتفرمهایی مانند Udemy، Coursera و edX دورههای جامع برنامه نویسی را که توسط متخصصان صنعت تدریس میشود، برگزار میکنند.
بوت کمپهای کد نویسی: برای یک تجربه یادگیری فراگیر که زبانهای برنامه نویسی مختلف و پروژههای دنیای واقعی را پوشش میدهد، شرکت در یک بوت کمپ کد نویسی آنلاین را در نظر بگیرید.
تعامل با جوامع و انجمنهای برنامه نویسی برای پشتیبانی
انجمن Stack Overflow: یک پلتفرم سؤال و پاسخ مبتنی بر جامعه که برنامهنویسان از همه سطوح سؤال میپرسند و پاسخ ارائه میکنند. این یک معدن طلاست از راه حل برای مشکلات رایج برنامه نویسی است.
انجمن Reddit: انجمنهایی مانند r/learnprogramming و r/programming مکانهای عالی برای درخواست مشاوره، به اشتراک گذاشتن تجربیات و کشف منابع مفید هستند.
انجمنهای آنلاین: جوامعی مانند dev.to و GitHub Discussions فضایی را برای بحث در مورد موضوعات برنامه نویسی، به اشتراک گذاشتن پروژهها و درخواست راهنمایی ارائه میکنند.
تعامل با این منابع نه تنها دانش شما را گسترش می دهد، بلکه شما را با یک جامعه جهانی از برنامه نویسان نیز مرتبط می کند. یادگیری از تجربیات دیگران، همکاری در پروژه ها و دریافت کمک در صورت نیاز، جنبه های ضروری رشد شما به عنوان یک برنامه نویس هستند.
دنیای برنامه نویسی در حال تحول مداوم است و برای رشد شما، ماندن در جریان روندها و پیشرفت ها ضروری است. اتخاذ یک رویکرد پیشرو در یادگیری و مشارکت در فعالیتهای مختلف میتواند شما را در مسیر برنامهنویسیتان به جلو سوق دهد
به روز ماندن با روندها و پیشرفت های برنامه نویسی
وبلاگها و خبرنامهها: وبلاگهای برنامهنویسی و خبرنامههایی مانند Hacker News، r/programming Reddit و مقالات Medium را دنبال کنید تا با آخرین پیشرفتها همگام باشید.
پادکستها: در زمان رفت و آمد یا زمان استراحت خود به پادکستهای برنامه نویسی گوش دهید. برنامههایی مانند “Syntax” و “Coding Blocks” در مورد روندها، ابزارها و بهترین شیوهها بحث میکنند.
رسانههای اجتماعی: برنامهنویسان تأثیرگذار و شرکتهای فناوری را در پلتفرمهایی مانند توییتر و لینکدین دنبال کنید. آنها اغلب بینش، بهروزرسانیها و منابع را به اشتراک میگذارند.
خواندن کد نوشته شده توسط برنامه نویسان با تجربه
ذخیرهگاههای GitHub: پروژههای منبع باز را در GitHub بررسی کنید. خواندن کد نوشته شده توسط برنامه نویسان با تجربه به شما بینشی در مورد سبک کدگذاری، انتخابهای معماری و بهترین شیوههای آنها میدهد.
بررسی کد: در بررسی کد پروژههای خود مشارکت کنید یا درخواست بررسی کد کنید. بازخورد سازنده از دیگران میتواند به شما کمک کند تا زمینههای قابل بهبود را شناسایی کنید.
شرکت در هاکاتونها، چالشهای کد نویسی و پروژههای منبع باز
هکاتونها: در هاکاتونها شرکت کنید تا روی پروژههای محدود به زمان کار کنید، فناوریهای جدید یاد بگیرید و با برنامهنویسان دیگر همکاری کنید.
چالشهای کد نویسی: پلتفرمهایی مانند LeetCode، HackerRank و Codeforces چالشهای کد نویسی ارائه میکنند که مهارتهای حل مسئله و دانش الگوریتمهای شما را تقویت میکنند.
سهمهای منبع باز: کمک به پروژههای منبع باز نه تنها به جامعه سود میرساند، بلکه تواناییهای کدگذاری شما را نیز ارتقا میدهد و شما را در معرض شیوههای توسعه واقعی قرار میدهد.
مسابقات آنلاین: در مسابقات کد نویسی و ماراتنهای کد نویسی شرکت کنید که مهارتهای شما را در برابر برنامهنویسان سراسر جهان آزمایش میکنند.
استراتژی های حل مسئله
حل مسئله در هسته برنامه نویسی قرار دارد. توسعه استراتژیهای موثر میتواند شما را قادر سازد تا حتی پیچیدهترین چالشهای کد نویسی را نیز حل کنید. در اینجا نحوه بهبود مهارتهای حل مسئله خود آمده است:
تقسیم مشکلات پیچیده به مراحل کوچکتر و قابل مدیریت
درک مشکل: با درک کامل بیانیه مشکل شروع کنید. ورودی، خروجی و محدودیتها را شناسایی کنید.
تقسیم و فتح: مشکل را به مسائل فرعی کوچکتر تقسیم کنید. روی حل هر زیر مسئله به صورت جداگانه تمرکز کنید، که وظیفه کلی را کمتر دلهره آور می کند.
شبه کد: شبه کد را بنویسید تا راه حل خود را ترسیم کنید. این به شما کمک می کند تا افکار خود را سازماندهی کنید و قبل از شیرجه زدن به کدگذاری واقعی، رویکرد خود را برنامه ریزی کنید.
تمرین تفکر الگوریتمی و تکنیکهای حل مسئله
الگوهای الگوریتمی: با الگوهای الگوریتمی رایج مانند الگوریتمهای حریصانه، برنامهنویسی پویا و تقسیم و فتح آشنا شوید. درک زمان اعمال هر تکنیک ضروری است.
الگوها و اکتشافات: الگوها را در مشکلات شناسایی کنید، مانند جستجو، مرتبسازی و پیمایش گراف. داشتن مجموعه ای از تکنیک های حل مسئله به شما امکان می دهد تا به صورت سیستماتیک به چالش ها نزدیک شوید.
تمرین منظم: انواع چالشهای کد نویسی را در پلتفرمهایی مانند LeetCode و HackerRank حل کنید. تمرین منظم شما را در معرض انواع مختلف مشکلات قرار می دهد و غرایز حل مسئله شما را تقویت می کند.
یادگیری از اشکالزدایی و تجربههای عیبیابی
ذهنیت اشکال زدایی: فرآیند اشکالزدایی را به عنوان فرصتی برای یادگیری در نظر بگیرید. خطاها را به عنوان سرنخی در نظر بگیرید که می تواند شما را به درک عمیق تری از نحوه عملکرد کد هدایت کند.
ایزوله کردن: بخشهای مشکلدار کد را برای شناسایی علت اصلی خطاها ایزوله کنید. این کار از ایجاد تغییرات غیرضروری که می تواند مشکلات جدیدی ایجاد کند جلوگیری می کند.
خواندن پیامهای خطا: به پیامهای خطا توجه زیادی کنید. آنها اغلب بینشهای ارزشمندی در مورد اینکه چه اشتباهی رخ داده است و کجا ارائه می دهند.
غلبه بر ناامیدی
برنامه نویسی می تواند فوق العاده پاداش آور باشد، اما بدون ناامیدی نیست. یادگیری نحوه مقابله با این چالش ها برای حفظ انگیزه و سلامت روانی شما بسیار مهم است. در اینجا نحوه غلبه بر ناامیدی های رایج در برنامه نویسی آمده است:
ناامیدی های رایج در برنامه نویسی و نحوه کنترل آنها
باگ ها و خطاها: اشکال زدایی می تواند خسته کننده باشد، اما به یاد داشته باشید که خطاها فرصتی برای یادگیری هستند. روشیاً اشکال زدایی را انجام دهید و هر رفع اشکالی را به عنوان یک قدم رو به جلو جشن بگیرید.
مفاهیم پیچیده: هنگامی که با مفاهیم پیچیده روبرو هستید، وقت خود را برای تجزیه آنها اختصاص دهید. منابع اضافی را جستجو کنید، از دیگران کمک بخواهید و با خودتان صبور باشید.
احساس گیر افتادن: برخورد با موانع طبیعی است. یک قدم به عقب بردارید، رویکردهای مختلف را بررسی کنید و در نظر بگیرید که از انجمن ها یا همسالان خود راهنمایی بخواهید.
مقایسه با دیگران: از مقایسه پیشرفت خود با برنامه نویسان باتجربه تر خودداری کنید. به یاد داشته باشید که همه از جایی شروع می کنند و سفر هر فرد منحصر به فرد است.
استراحت کردن و اجتناب از فرسودگی شغلی
استراحت های منظم: استراحت برای حفظ تمرکز و جلوگیری از فرسودگی شغلی ضروری است. برای یادآوری خود برای استراحت های کوتاه بین جلسات کد نویسی، یک تایمر تنظیم کنید.
فعالیت بدنی: برای شارژ مجدد در فعالیت های بدنی شرکت کنید. ورزش باعث تقویت روحیه و عملکرد شناختی شما می شود و در حل مسئله به شما کمک می کند.
تغییر وظیفه: اگر مشکلی بیش از حد خسته کننده شد، برای مدتی به یک کار یا پروژه متفاوت بروید. بازگشت با یک دیدگاه جدید اغلب می تواند منجر به پیشرفت شود.
جشن گرفتن دستاوردهای کوچک و نقاط عطف
اهداف را تعیین کنید: اهداف کوتاه مدت و بلند مدت را تعریف کنید. حتی اگر به نظر کوچک برسند، رسیدن به این اهداف را جشن بگیرید. هر دستاورد به پیشرفت شما کمک می کند.
تفکر: به طور مرتب به سفر کد نویسی خود نگاه کنید. پروژه های خود را بررسی کنید و ببینید که چه راهی را طی کرده اید. این دیدگاه می تواند بسیار انگیزشی باشد.
با دیگران به اشتراک بگذارید: از به اشتراک گذاشتن دستاوردهای خود با دوستان، خانواده یا جوامع آنلاین دریغ نکنید. بازخورد مثبت می تواند اعتماد به نفس و انگیزه شما را افزایش دهد.
نتیجه
در پایان، شروع سفر برنامهنویسی شما به عنوان یک مبتدی یک تلاش هیجانانگیز است که نیازمند فداکاری و یک رویکرد پیشقدم است. با اجرای استراتژیهای مورد بحث، از چالشها عبور کرده و مهارتهای خود را تقویت میکنید و به طور پیوسته به سمت تبدیل شدن به یک برنامهنویس حرفهای پیشرفت میکنید.
























 نکاتی مفید برای یادگیری برنامه نویسی
نکاتی مفید برای یادگیری برنامه نویسی